Good web design has visual weight, is optimized for various devices, and has content that is prioritized for the medium. The most important elements of a web page should have more visual weight to “naturally attract” a visitor’s attention.
Good design is making something intelligible and memorable. Great design is making something memorable and meaningful.
Most users search for something interesting (or useful) and clickable; as soon as some promising candidates are found, users click. If the new page doesn’t meet users’ expectations, the back button.
A good website should be easy to navigate

Not all websites are made equal. Some websites are simple, logical, and easy to use. Others are a messy hodgepodge of pages and links.
Without website navigation, your visitors can’t figure out how to find your blog, your email signup page, your product listings, pricing, contact information, or help docs.
[ruby_related heading=”More Read” total=5 layout=1 offset=5]
Quick and easy access to the content they’re after is more important for your website users than a… visually-stunning design.
Bad navigation is an especially common problem. We’ve all struggled to find things on disorganized websites without any logical structure. It feels hopeless.
Using “complex large pictures”. Because a carousel generally carries a lot of picture messages, complex large pictures result in low performance and “slow loading rate” of the sites, especially.
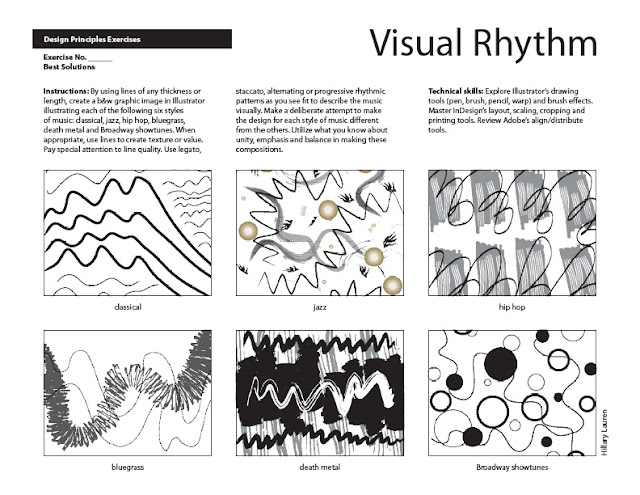
Creating visual rhythms in your layouts
In design, rhythm is created by simply repeating elements in predictable patterns. This repetition is a natural thing that occurs everywhere in our world. As people, we are driven everyday.

One of the best ways to use repetition and rhythm in web design is in the site’s navigation menu. A consistent, easy-to-follow pattern—in color, layout, etc. Gives users an intuitive .
Elements that can help website visual composition
Nobody enjoys looking at an ugly web page. Garish colors, cluttered images and distracting animation can all turn customers “off” and send them shopping “somewhere else”. Basic composition rules to create more effective:
- Direct the Eye With Leading Lines
- Balance Out Your Elements
- Use Elements That Complement Each Other
- Be clear about your “focal points” and where you place them
Diving into UX and UI design
UX and UI: Two terms that are often used interchangeably, but actually mean very different things. So what exactly is the difference?
Styles come and go. Good design is a language, not a style.
UX design refers to the term “user experience design”, while UI stands for “user interface design”. Both elements are crucial to a product and work closely together. But despite their relationship, the roles themselves are quite different.
Ensure that interactive elements are easy to identify
Good design guides the user by communicating purpose and priority. For that reason, every part of the design should be based on an “informed decision” rather than an arbitrary result of personal taste or the current trend.
Breaking down the barriers
Design is not the end-all solution to all of the worlds problems — but with the right thinking and application, it can definitely be a good beginning to start tackling them.